Si vous souhaitez afficher des données en tableau dans votre blog WordPress, vous pouvez soit utiliser l’éditeur TinyMCE intégré, avec des fonctionnalités limitées à la présentation statique de données, soit opter pour un plugin (une extension de WordPress) permettant non seulement l’affichage en table, mais également une interactivité avec le lecteur. Ce billet va vous présenter via un exemple le plugin WP-Table Reloaded, dont la dernière mise à jour date de moins d’un mois !
Si vous souhaitez afficher des données en tableau dans votre blog WordPress, vous pouvez soit utiliser l’éditeur TinyMCE intégré, avec des fonctionnalités limitées à la présentation statique de données, soit opter pour un plugin (une extension de WordPress) permettant non seulement l’affichage en table, mais également une interactivité avec le lecteur. Ce billet va vous présenter via un exemple le plugin WP-Table Reloaded, dont la dernière mise à jour date de moins d’un mois !
Alors supposons que nous voulons afficher en tableau des données de communes proche (communes de l’arrondissement de Mons, mieux connu comme Mons-Borinage) : le nom, la zone de police compétente, le nombre d’habitants, la superficie et le lien vers le site web officiel de la commune.
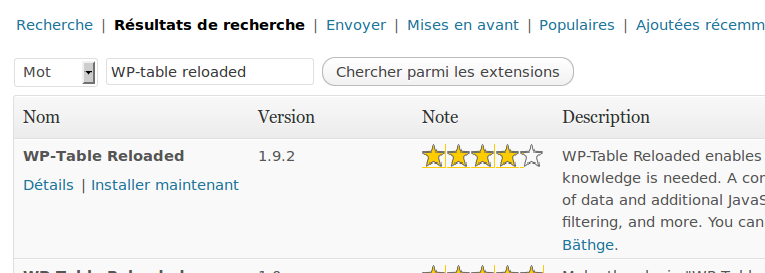
 La première étape consiste bien entendu à installer le plugin . Cela se fait via le menu « Extensions » du tableau de bord (dashboard). Menu ajouter, indiquer WP-table. Cliquer sur « Installer maintenant » en-dessous de WP-Table Reloaded.
La première étape consiste bien entendu à installer le plugin . Cela se fait via le menu « Extensions » du tableau de bord (dashboard). Menu ajouter, indiquer WP-table. Cliquer sur « Installer maintenant » en-dessous de WP-Table Reloaded.  L’archive de l’extension est alors téléchargée, et on aboutit alors dans une page permettant d’activer le plugin. A tout moment, la désactivation comme l’activation sont possibles et aisés, par le menu principal de gestion des extensions.
L’archive de l’extension est alors téléchargée, et on aboutit alors dans une page permettant d’activer le plugin. A tout moment, la désactivation comme l’activation sont possibles et aisés, par le menu principal de gestion des extensions.
 On dispose dès ce moment d’une entrée supplémentaire WP-Table Reloaded dans le tableau de bord, à la rubrique Outils. Cliquez dessus !
On dispose dès ce moment d’une entrée supplémentaire WP-Table Reloaded dans le tableau de bord, à la rubrique Outils. Cliquez dessus !
Vous arrivez sur un écran propre à l’extension. On peut par exemple accéder aux options du plugin, et activer l’option « liens dans une nouvelle fenêtre ». Choisir « enregistrer les options », et retourner ensuite à la page « Liste des tableaux ».
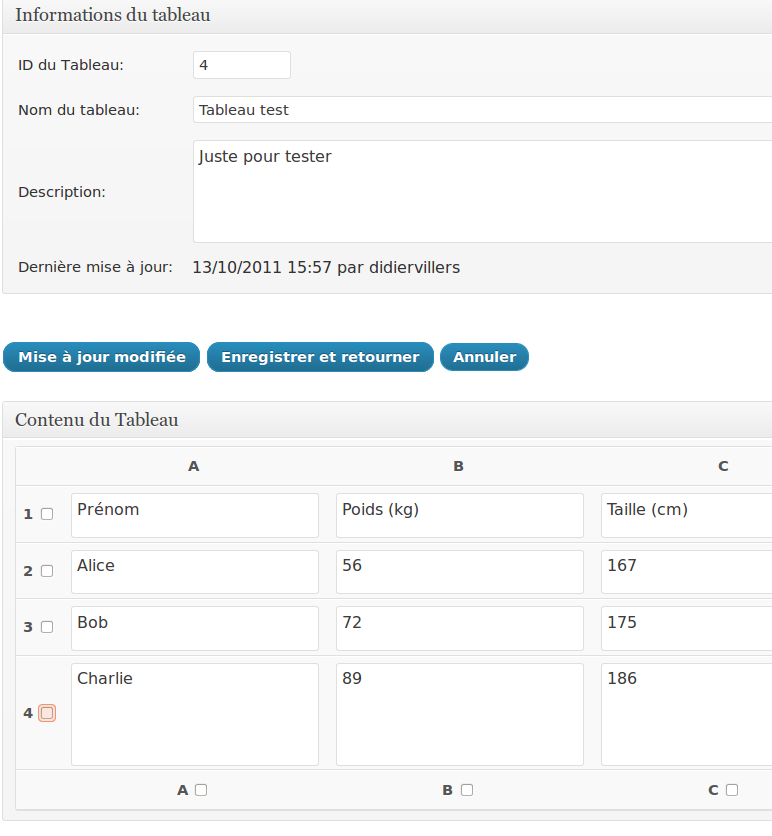
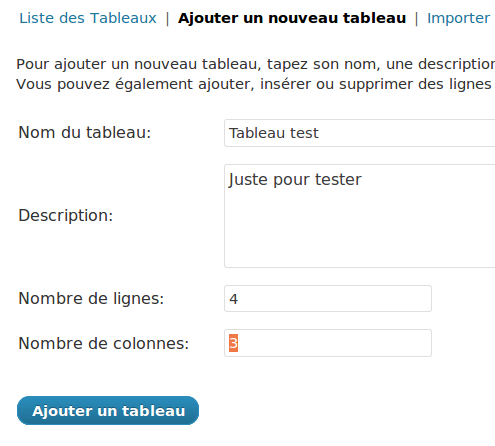
Faisons un petit test et créons un petit tableau de 4 lignes et 3 colonnes (option « Ajouter un nouveau tableau ») :

On clique sur le bouton « Ajouter un tableau », et on accède alors à un écran permettant d’encoder quelques informations générales, ainsi que les douze « données », plus de nombreux paramètres. On peut dans un premier temps laisser inchangés les paramètres par défaut.
Une fois qu’elle est sauvegardée, la table peut être très facilement affichée dans votre billet WordPress en incluant la balise spéciale « table » insérée entre des crochets [], sans oublier de préciser le numéro d’identification unique du tableau : [[table id =1 /]]
Vous obtiendrez alors le résultat suivant :
[table id =1 /]
Remarquez que vous pouvez trier suivant les différentes colonnes en ordres croissant ou décroissant des prénoms, poids et tailles !
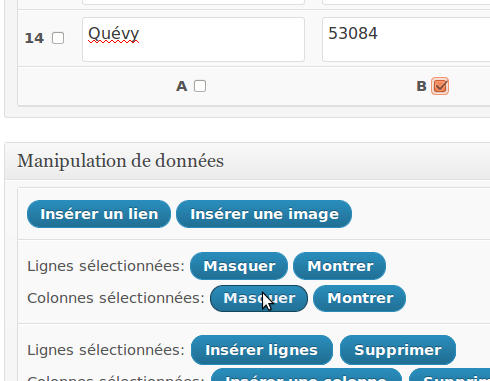
Si vous retournez dans l’outil WP-Table Reloaded et accédez de nouveau à la table de test, vous verrez au delà des éléments du tableau une rubrique consacrée à la manipulation des données, qui fournit un grand nombre de possibilités :
- insérer des liens ou images;
- trier par défaut suivant une colonne précise;
- masquer des lignes ou colonnes;
- combiner des cellules;
- insérer, supprimer, permuter ou déplacer des lignes ou colonnes.
Mais retournons à notre problème de départ, l’affichage de données de communes,et supposons que nous disposons des données dans un tableur, et qu’on a pu les exporter dans un format .csv (comma separated variables) à partir de votre logiciel tableur favori de la suite bureautique xxxxOffice (remplacez xxxx par Open, Libre, K ou ce que vous voulez…). Voici à quoi peuvent ressembler les 3 premières lignes d’un tel fichier :
Commune;code INS;Zone de police compétente;Population;Superficie;Site Web Boussu;53014;boraine;20192;20.01;<a href="http://www.boussu.be/">http://www.boussu.be/</a> Dour;53020;des Hauts-Pays;16899;33.32;<a href="http://www.communedour.be/">http://www.communedour.be/</a>
N.B. : si vous éditez le fichier à l’aide d’un éditeur de texte, n’oubliez pas de vérifier que le fichier ne contient pas de lignes en « extra ».
L’importation du fichier de données se fait très facilement via la fonction « Importer un tableau » de l’outil WT-Table Reloaded, et en « parcourant » votre disque pour y sélectionner le fichier :
Dans notre cas, le nombre de données à représenter étant déjà important (6 colonnes), nous choisirons dans une étape suivante de masquer la colonne contenant le code INS :
Et on termine en insérant le tableau à l’aide de la balise [[table id =2 /]]
Voici le résultat :
(n’hésitez pas à cliquer sur les entêtes de colonnes pour effectuer des tris différents, …)
[table id =2 /]
Le résultat peut encore être amélioré, car le nombre d’enregistrement affiché par défaut vaut 10. On peut sélectionner une autre valeur, 20, 50 ou 100. Il est possible de modifier cette valeur par défaut dans les paramètres du tableau, à la rubrique « Pagination », en désactivant l’option ou en indiquant par exemple d’afficher 15 lignes du tableau par page. Une technique plus avancée consiste à utiliser le champ « Commandes personnalisées » en y injectant les paramètres supplémentaires JavaScript suivant :
« aLengthMenu »: [[5, 10, 25, 50, 100, -1], [5, 10, 25, 50, 100, « All »]], « iDisplayLength »: 25
Voici ce que cela donne :
[table id =3/]
Remarquez quelques autres changement de paramètres : on ne permet plus de changer le nombre de lignes affichées, le nom du tableau est indiqué au dessus, la description en dessous, les lignes sont mises en surbrillance en changeant sa couleur de fond lors du passage de curseur de souris. WP-Table Reloaded permet de nombreux réglages fins !
Merci d’avance de vos commentaires…
Références :
- http://tobias.baethge.com/wordpress-plugins/wp-table-reloaded-english/
- http://wpcandy.com/broadcasts/the-sweet-plugin/day-4 (tutoriel vidéo en anglais)
- http://datatables.net/ plugin de la librairie jQuery utilisé par WP-Table Reloaded
- Comment changer le nombre de record affiché par défaut dans la table